NX二次开发-BlockUI集列表的使用技巧

适用版本:NX6.0及以上版本

UG NX二次开发的框架一般分为四大组成部分,工具条、对话框、应用程序和库函数,其中工具条和对话框属于UI部分,也就是人机交互界面;应用程序和库函数属于逻辑部分,对应一些鼠标点击事件,以及处理函数。其中的对话框的功能就是完成人机交互功能的核心部分,它实现参数输入等功能,在UG功能开发中的地位非常重要。UG NX的对话框有两种类型,一种是NX 6.0之前的老式UI,即UI Styler;还有一种是NX6.0以后的新版UI,即BLOCK UI Styler。
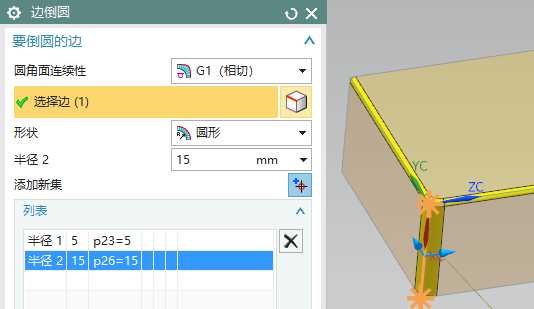
在使用BlockUI的设计对话框时,发现在块目录里面有一个“集列表”的控件,可以通过种子块动态创建多个实例。例如在倒圆角的时候选择需要倒圆的边时,就是运用了集列表,可以选择多组边,分别设置不同的圆角大小。

图1
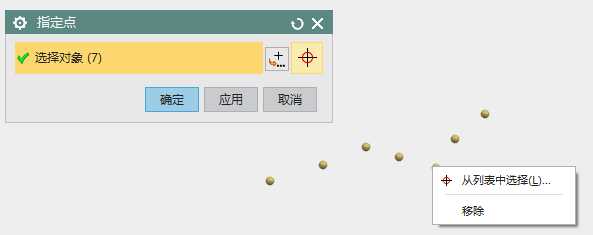
本案以选择多个点才展示集列表的功能,类似创建样条线时的指定多个点。使用选择对象控件可以选择多个点,但是指定多个点后不能单独动态修改每个点的坐标。如何才是实现如下图的效果呢?

图2
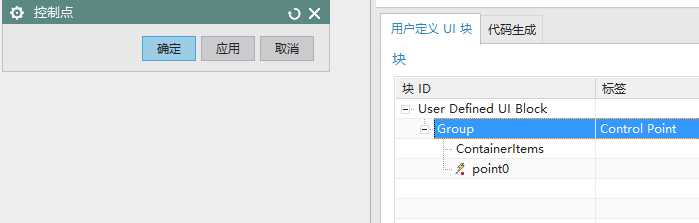
第一步,创建一个种子界面,如下图所示,一个组和一个指定点的控件,将组隐藏,并保存到文件“seed_specify_point.dlx”。

图3
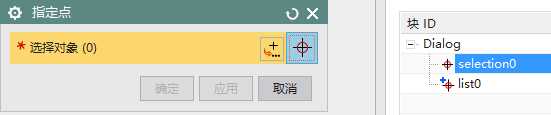
第二步,新建一个UI界面:插入一个选择对象控件,将PointOverlay属性修改为True,插入集列表控件;将ShowAddNewSet属性修改为False,将SeedDlxFile属性修改成刚才的种子文件路径。 如下图所示:

图4
第三步,进入代码处理,在选择对象控件的更新回调中插入如下代码。编译程序并运行,当通过选择对象指定多个点时,就会动态创建集列表的项,也可以通过种子文件里面的指定点控件动态修改每个点的坐标。

图5
免责声明:
1、本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
2、本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
3、本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
4、侵权违法和不良信息举报 举报邮箱:cnddit@qq.com


还没有评论,来说两句吧...