DevExtreme初级入门教程(React篇):TypeScript支持
DevExtreme React组件提供了TypeScript声明,Strict类型允许您在早期阶段捕获错误并使用代码完成和自动重构等功能。
以下代码展示了将TypeScript与DevExtreme组件结合使用的示例:
APP.tsx
import React from ‘react’;
import List from ‘devextreme-react/list’;
import ‘devextreme/dist/css/dx.light.css’;
interface IListItemProps {
text: string;
}
interface IComponentState {
counter: number;
}
const items: IListItemProps[] = [
{ text: “Item 1” },
{ text: “Item 2” },
{ text: “Item 3” }
];
class Item extends React.Component<ilistitemprops, icomponentstate=””> {
constructor(props: IListItemProps) {
super(props);
this.state = {
counter: 0
};
this.addCounter = this.addCounter.bind(this);
}
public render() {
return (
{this.props.data.text} was clicked {this.state.counter} times
);
}
private addCounter() {
this.setState({
counter: this.state.counter + 1
});
}
}
class App extends React.Component {
render() {
return (
);
}
}
export default App;
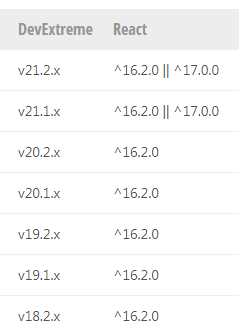
支持的版本

免责声明:
1、本站所有资源文章出自互联网收集整理,本站不参与制作,如果侵犯了您的合法权益,请联系本站我们会及时删除。
2、本站发布资源来源于互联网,可能存在水印或者引流等信息,请用户擦亮眼睛自行鉴别,做一个有主见和判断力的用户。
3、本站资源仅供研究、学习交流之用,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担。
4、侵权违法和不良信息举报 举报邮箱:cnddit@qq.com


还没有评论,来说两句吧...